IFTTTは様々なWebサイトの操作を自動で行う事が出来るサービスです。
サイトの更新に反応してメールを送信させたりなど、他のサイトでの変化に合わせてアクションをさせるWebツールです。
IFTTTでは、このような動作をさせる物をレシピと呼んでいるのですが、今回は自力で1からレシピの作成の仕方を紹介します。
今回はIFTTTのレシピの使用方法で使ったレシピと同じ物を作ってみようと思います。
レシピを新規作成する方法
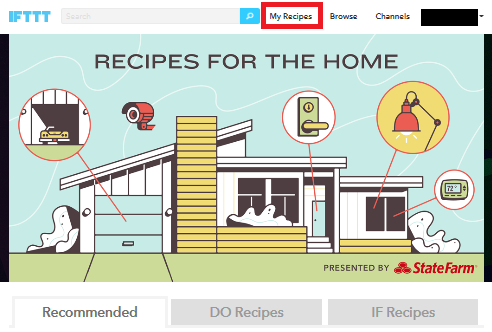
 まずはIFTTTにサインインしトップページを開きますます。
まずはIFTTTにサインインしトップページを開きますます。
そして上部メニューの「My Recipes」を左クリックします。

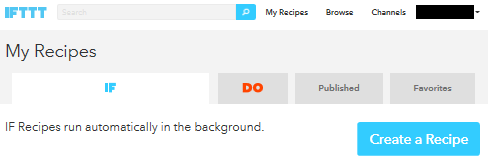
すると「My Recipes」ページに移動するので、このページの「Create a Recipe」というボタンを左クリックします。
これで「Create a Recipe 」というレシピ作成画面に移動します。
レシピの作成開始
レシピ作成画面は「if this then that」と文字が書かれた画面で、thisの部分とthatの部分を設定する事でレシピとする仕様です。
まず、「this」の部分を設定します。
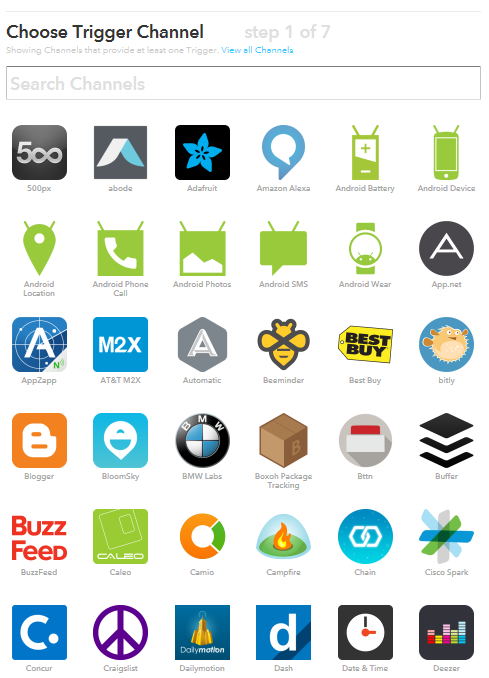
「this」の部分を左クリックすると、組み込めるサービスのリストが展開されます。
様々なWebサービスがありますが目的の物を一つだけ左クリックして選択します。
今回はサンプルとして、これらの中から「Weather」を選びます。
Weatherを設定する
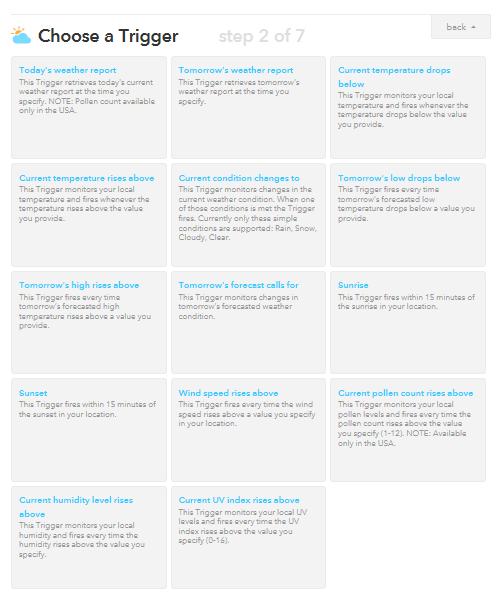
選択すると画面が下へスクロールされ、この表示になります。
この画面では「this」で使うトリガー機能の種類を決めます。
thisに選んだ物により、選べる機能の種類も数も違います。
今日の天気を選ぶ為に「Today’s weather report」を選びます。
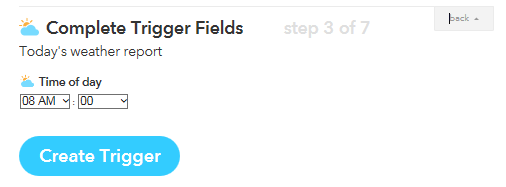
トリガーが発動される条件を決める

コンボボックスでトリガーが発生する時間を指定する画面になります。
指定したら「CompleteTrigger」ボタンをクリックします。
これで「this」の部分は完成です。
thatを設定する
画面がスクロールされアクションを作成する画面が表示されます。
ここで「that」と書かれた部分を左クリックします。
ツイッターをセットする
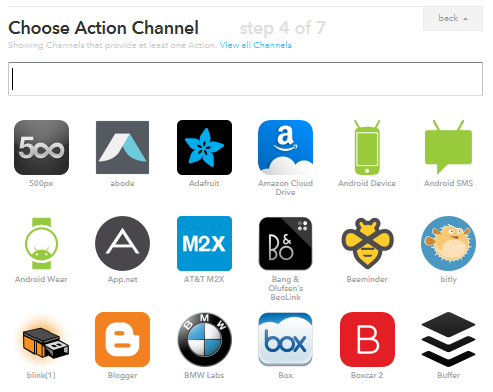
利用できるアクションが可能なWebサービスが並んでいる画面へスクロールするので、この中から利用するアクションを選択します。
今回のサンプルはツイッターを選びます。
ツイッターでやる事を決める
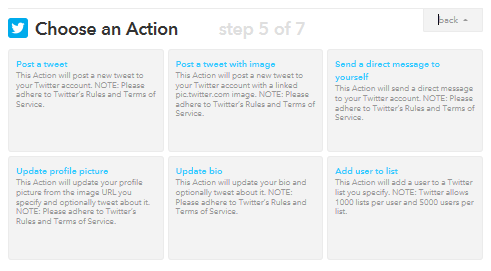
選択すると画面がスクロールされ、ツイッターで出来る事が表示されます。
今回のサンプルはツイートするアクションである「Post a tweet」を左クリックします。
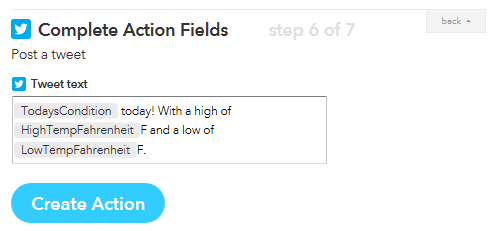
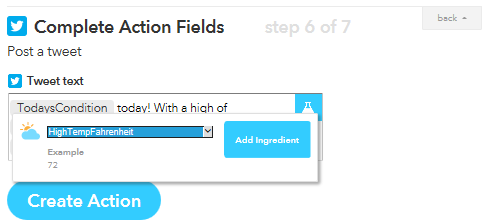
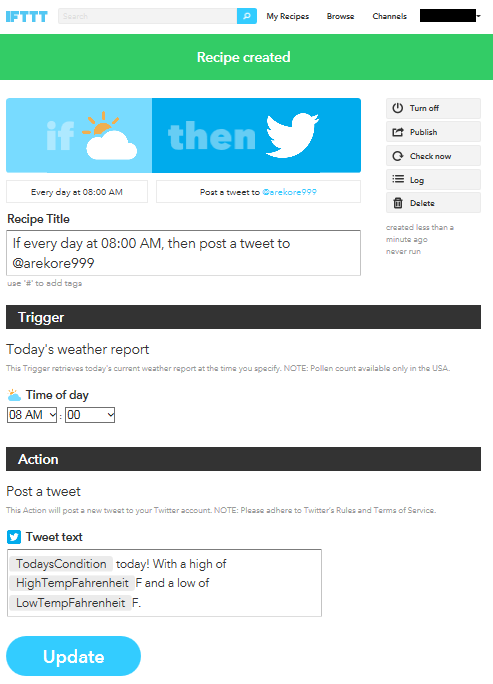
ツイート内容を決める
この「Tweet text」というテキストエリアに表示される文章が表示されていますが、編集する事ができるので好みの文章を入力します。
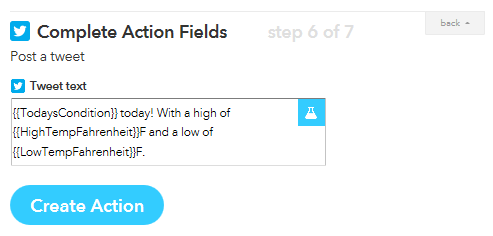
また、表示する天候や温度など状況により変更する項目は、テキストエリアにカーソルを合わせると「{{」と「}}」で囲まれたテキストで表示されるので、そこは注意です。
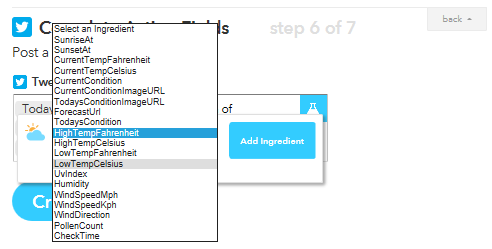
ちなみに状況により変更する項目はフラスコ型のマークの付いたボタンを左クリックすると機能一覧のコンボボックスが表示できます。
このコンボボックスから選択し入力する事ができます。
「Weather」では日没時間なども選択できます。
入力したら「Create Action」を左クリックします。
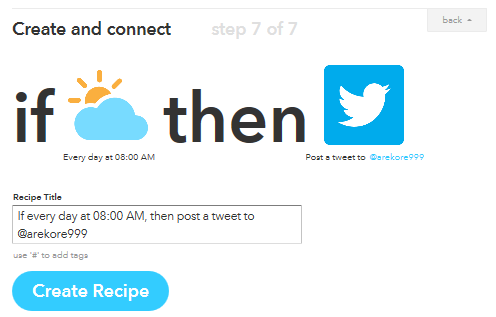
レシピのタイトル

最後に、このレシピのタイトルを設定する画面へスクロールします。
レシピのタイトルは「Recipe Title」のテキストエリアに入力されます。
デフォルトでは英語表記ですが、日本語にしてもOKです。
タイトルが設定できたら「Create Recipe」を左クリックします。
これで作成完了です。
作成完了したら

作成完了すると、そのレシピの編集画面に移動します。

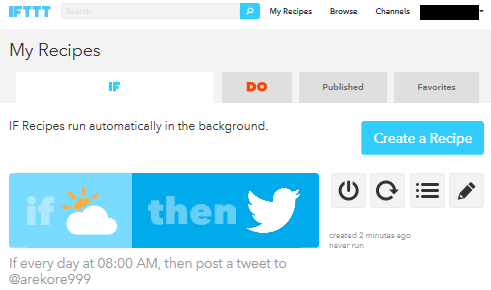
「My Recipes」へ戻っても作成され追加されている事が確認できます。