サイトマップとは英語でSiteMap書く、そのWebサイトの構成一覧表の事です。
これがあると、そのWebサイトがより利用しやすくなるという便利な物ですが、これを自分で作るとなると中々手間のかかる物だったりします。
しかしWordPressでは、その手間を大幅削減する事が出来る方法があります。
それがプラグインの「PS Auto Sitemap」を使う方法です。
このプラグインを使うと、ちょっとした作業でWordPressで書いた記事からサイトマップページをこんな感じに作成する事が出来ます。
どんな記事をサイトマップにするか等のオプションも有り、しかも記事ページだけでなく、固定ページもサイトマップを設置する事が出来ます。
「PS Auto Sitemap」のインストール
「PS Auto Sitemap」のプラグインはWordPressのダッシュボードからインストールする事ができます。

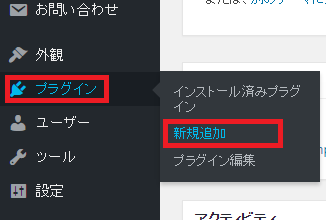
やり方は、まず左側メニューの「プラグイン」の「新規追加」をクリックします。

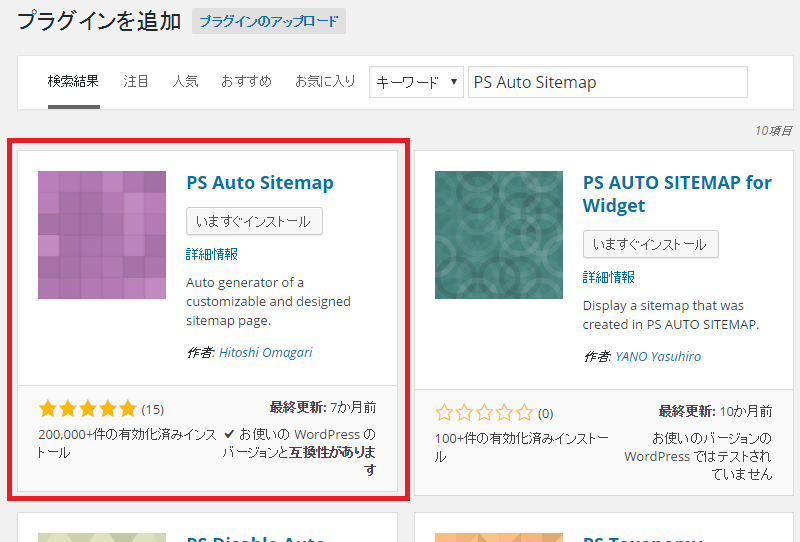
するとプラグインの新規追加画面へと切り替わるので「プラグインの検索」と書かれたテキストボックスに「PS Auto Sitemap」と入力しエンターキーを押します。
これで画面に「PS Auto Sitemap」と書かれたプラグインが表示されるので、これの「今すぐインストール」をクリックします。

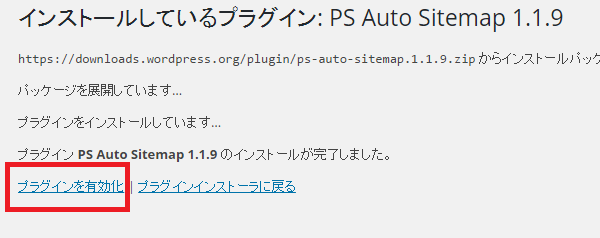
暫く待つとインストールされ、この画面になりますので「プラグインを有効化」のリンクを押し有効化します。
サイトマップを設置するページを準備する
サイトマップを作成するページを作ります。
これは記事ページでも、固定ページでも可能です。
ページを作ったら内容に「<!– SITEMAP CONTENT REPLACE POINT –>」と書きます。
これだけでサイトマップを設置するページを準備は完了です。
あとはこのページの「記事のID」を覚えておきます。
この「記事のID」はパーマリンク設定次第では記事のURLの「post-」の後の数字だったりします。
他にもプレビューする事で表示されるURLの「?p=」以降の数字でもあります。
例えばプレビューしたら「https://toolmania.info/?p=4772&preview=true&preview_id=4772&preview_nonce=bcee897322」というURLになった場合は4772というのが「記事のID」です。
「PS Auto Sitemap」の設定

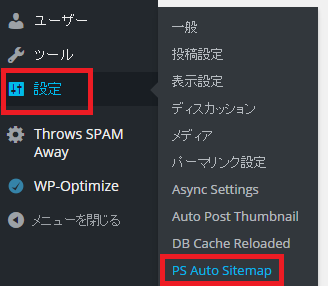
設定の方法は左のメニューから「設定」の「PS Auto Sitemap」を選択します。

これでサイトマップの作成オプションを設定する画面になります。
設定項目には投稿リストの出力や固定ページリストの出力のON/OFF等や表示させるスタイルの変更があります。それぞれ細かく設定する事が出来ますが、取りあえずサイトマップを表示させる「サイトマップを表示する記事」の項目を設定します。
「追加ページの設定」はサイトマップを表示させたい「記事のID」を入力する必要があります。ここには「サイトマップを設置するページを準備する」で用意したページのIDを入力します。

あとは画面を一番下までスクロールさせて、この「設定を更新」ボタンを左クリックすれば完成です。

「サイトマップを設置するページを準備する」で作ったサイトマップを設置するページをプレビュー等で開けば、こんな感じでサイトマップが表示されるかと思います。