スマートフォンが発売され、今では珍しくなってきたかも知れない「フィーチャーフォン」。
「ガラケー」といった方がピンと来るかも知れませんが利用者もまだまだ居るかと思います。
今Webサイトを作成するにあたってフィーチャーフォンに対応したサイトをテストするとしたら実機が用意できなくて困るかもしれません。
そんな場合に携帯電話エミュレーターで実験しましょう。
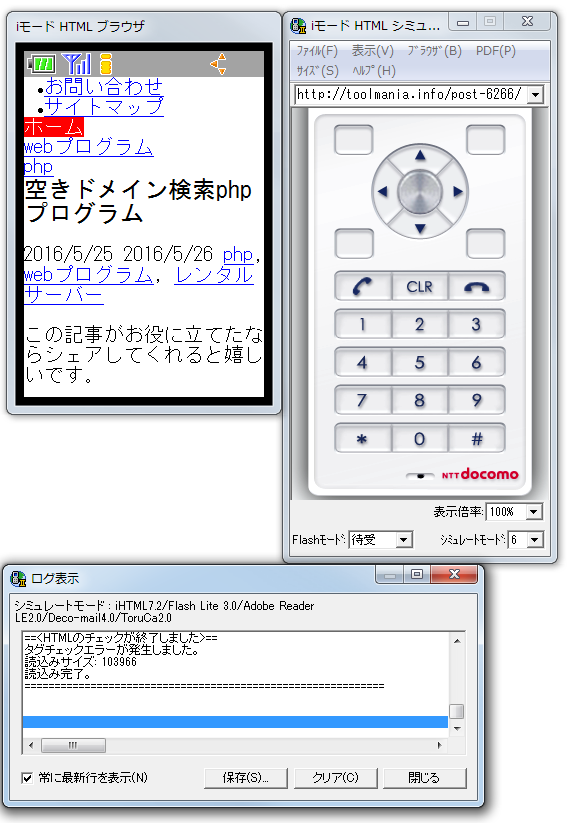
iモードHTMLシミュレータII

https://www.nttdocomo.co.jp/service/developer/make/content/browser/html/tool2/index.html
DoCoMo携帯の公式エミュレーターでインストールして利用するタイプです。
アプリの起動はできないという制限もありますがWebサイトを表示するには問題ありません。
1ページ辺りの携帯電話が表示できるメモリ量に実機と同じ制限があるなどあり正確に再現ができています。
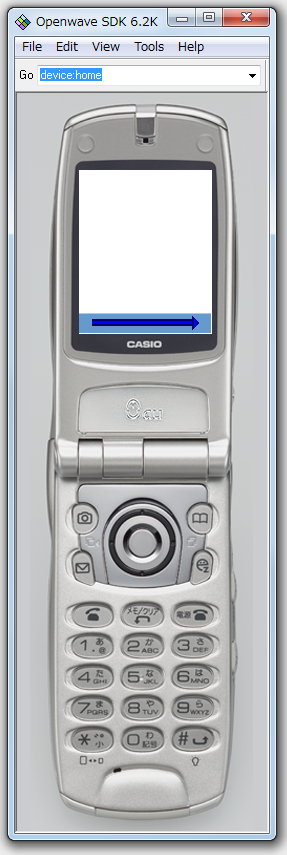
Openwave SDK6.2K

https://web.archive.org/web/20041230214346/http://developer.openwave.com/ja/tools_and_sdk/openwave_mobile_sdk/SDK62K/
auの携帯のインストールして利用するタイプのエミュレーターです。
iモードHTMLシミュレータIIと同じくアプリの起動は出来ませんし、1ページ辺りのメモリ制限があります。
しかし少し古いタイプに対応している為、iモードHTMLシミュレータIIより限界メモリ量が低めとなっています。
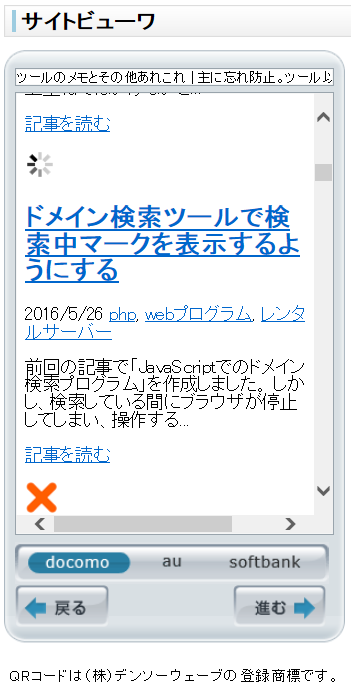
サイトビューワ

https://emu.mobile.goo.ne.jp/emu/emu.php
gooモバイルが提供しているブラウザ上でインライン・フレーム的に動くエミュレータです。
DoCoMo・au・SoftBankの3種類のフィーチャーフォンで挙動を確認できます。
これもアプリの利用はできません。
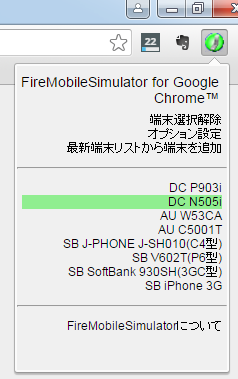
FireMobileSimulator

http://firemobilesimulator.org/
FirefoxかgoogleのブラウザChromeの上で動くアドオンのエミュレーターです。
DoCoMo・au・SoftBankの指定の端末を選択する事ができます。
これもアプリは利用できません。
フィーチャーフォンのエミュレーターを使う上での注意
基本的に携帯アプリは利用できません。
あくまでブラウザでの表示のチェックするための物として利用するのが良いでしょう。
また、サイトビューワやFireMobileSimulatorは携帯電話のメモリ量を考えていないので、これらで表示できても実機では表示できない可能性もあります。
フィーチャーフォン対応サイトを作る際には必要総メモリ量を考えて作りましょう。