
PCでホームページ作成やWordPressでレイアウトを変更してPCで確認するのは簡単です。
しかしスマートホン用の画面を確認するのはちょっと手間が必要だったりします。
手持ちの端末で確認すれば良いんじゃないか?とも思いますが、iPhoneやAndroid等、画面のサイズが違う物もあり中々それらを用意するのは、やはり大変ですから。
そこで簡単にPCからiPhone用やAndroid用のサイトを確認する方法です。
エニュレートすればどんなサイズの画面でもPC上から確認できるのですから。
PCからGoogleChromeを利用してiPhoneやAndroidのサイトを見るには、前回「PCからGoogleChromeを利用してiPhoneやAndroidのサイトを見る方法」で紹介した「User-Agent Switcher for Chrome」を利用した方法があります。
しかし、今回はまた別の方法を紹介します。
Responsive Web Design Tester
Chromeアプリの「Responsive Web Design Tester」を使います。
これも「User-Agent Switcher for Chrome」同じくChromeウェブストアからインストールします。
Chromeウェブストア
Chromeウェブストアに移動するには、まずGoogleChromeを起動します。
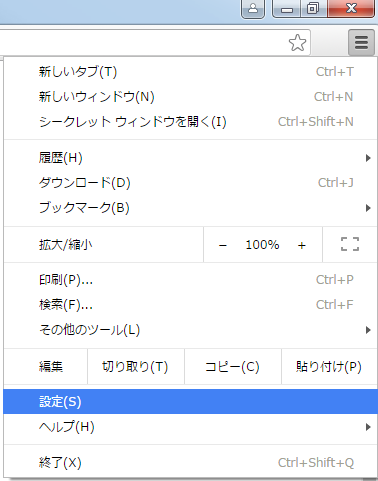
そしてChromeの右上のメニューから「設定」をクリックします。

クリックすると設定画面が開かれます。
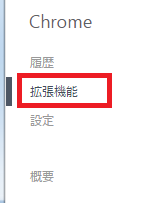
開かれたら、この設定画面の「機能」をクリックします。

「機能」をクリックすると現在の機能リストが表示されるので

ここを最下部までスクロールさせて「他の拡張機能を見る」をクリックします。
以上、これで「Chromeウェブストア」へ移動します。
User-Agent Switcher for Chromeをインストール
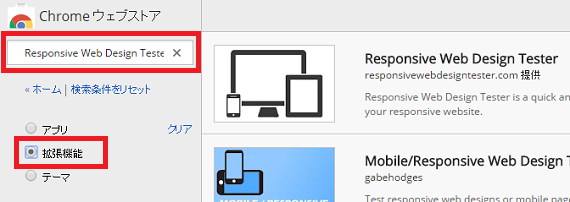
 フィルタ条件の「拡張機能」のラジオボタンにチェックを入れて、検索テキストボックスに「User-Agent Switcher for Chrome」を記入し検索します。
フィルタ条件の「拡張機能」のラジオボタンにチェックを入れて、検索テキストボックスに「User-Agent Switcher for Chrome」を記入し検索します。
 検索結果に「User-Agent Switcher for Chrome」が出てくるかと思われます。
検索結果に「User-Agent Switcher for Chrome」が出てくるかと思われます。
この項目の「+ CHROMEに追加」ボタンをクリックします。
 クリックするとインストールするかを問うダイアログが表示されます。
クリックするとインストールするかを問うダイアログが表示されます。
ここで「拡張機能を追加」ボタンをクリックすればインストールされます。
User-Agent Switcher for Chromeの使い方
 新たに追加されたこのアイコンが「Responsive Web Design Tester」です。
新たに追加されたこのアイコンが「Responsive Web Design Tester」です。
 このアイコンをクリックするとメニューが開かれます。
このアイコンをクリックするとメニューが開かれます。
ここの「Select Device:」のコンボボックスの中から目的のデバイスを指定します。
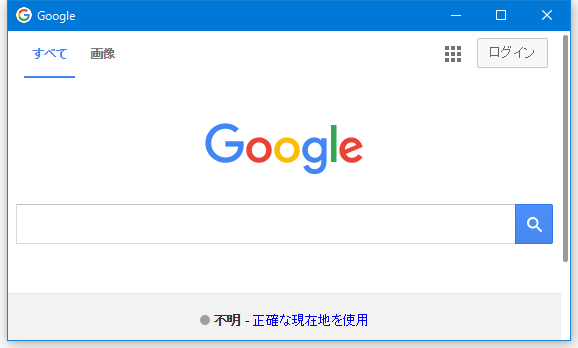
 選択すると、新しいウインドウでブラウザが開かれます。
選択すると、新しいウインドウでブラウザが開かれます。
今回の例ではiPhone5(s) – Landscapeを選択しました。
ちゃんとiPhone5(s)の大きさの横向きサイズでブラウザが開くので、ブログ等の設定をテスト環境するとして便利な感じです。
User-Agent Switcher for Chromeとの違いは
「Responsive Web Design Tester」と「User-Agent Switcher for Chrome」では「Responsive Web Design Tester」の方がより端末に対して正確にエミュレートが可能になっています。
実際にブログやホームページ等のWebサイトのフォーマットを決める時のテスト用には、こちらの方が向いているかも知れません。