
feedlyは無料でも利用できるRSSリーダーです。
そもそも、このRSSリーダーとはWebサイトの更新情報が書かれたRSSというページを判り易く見る事ができるようにするサービスなのです。
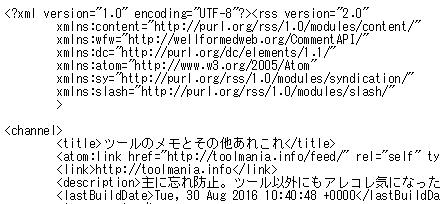
例えば、Wordpressで作っている当サイトのRSSは「https://toolmania.info/feed/」に書かれています。
しかし、これは開いて見て貰えれば判るかと思いますが
 ↑のように基本的にhtmlタグが表示されてしまう物なわけです。
↑のように基本的にhtmlタグが表示されてしまう物なわけです。
せっかくの更新履歴でも、これではあまりに判りにくい。
そこで、feedlyです。
これをfeedlyを通して見ると
 ↑のようにキチンと整列して画像表示付きで表示する事ができるのです。
↑のようにキチンと整列して画像表示付きで表示する事ができるのです。
また、Webサイトをfeedlyに登録してしまえば、まだ見ていない最新の情報があった場合にピックアップしてくれる機能が付いているので見落としも無くなるという物です。
そんなわけでfeedlyは毎日のネットサーフィンの手間が省ける便利サイトなわけです。
ブログのパーツ用のボタンを作成する方法
そんな便利なfeedlyですが自分のサイトのURLを設定してブログ貼れるようなhtmlタグを簡単に作成できるツールも用意してくれています。
当サイトの上の方にも というボタンや、右の方にも
というボタンや、右の方にも というボタンが貼られていますが、これらのようなボタンが簡単に作れます。
というボタンが貼られていますが、これらのようなボタンが簡単に作れます。
作り方は、まず「http://www.feedly.com/factory.html」へアクセスします。
作成できるボタンの画像の種類は

↑の15種類です。
Step 1で、この中から目的のボタンをクリックし、Step 2のテキストボックスに自分のWebサイトのRSSのあるURL(当サイトでは「https://toolmania.info/feed/」)を入力すると、Step 3のテキストエリアにボタンのhtmlタグが生成されます。

このタグをブログ等に貼ると自分のサイトのRSSのURLが設定されているfeedlyへのリンクが貼れます。
![]()
↑に作ったタグを貼ってみました。
これでクリックすればfeedlyのサイトで自分のWebサイトのRSSを見るボタンが簡単に作成できたわけです。
もし、ブログ等のRSSがあるWebサイトを持っている方なら設置してみるとアクセスアップ出来るかもしれませんね。