前回、フォームの基本機能とinputパーツについて説明しましたが、他にもhtmlフォームには構成部品が存在します。
inputパーツでは改行出来ないテキスト入力ボックスしか作れませんでしたが、フォームの本文用の所には複数行の文章を入力が出来ないと不便です。
今回は、そんな事が出来るようになる「複数行のテキストボックス」を作成する命令のtextareaを紹介します。
テキストボックスの作り方
■textarea
<textarea name=”” cols=”” rows=”” wrap=””>
</textarea>
<textarea>と</textarea>
の間に書いた文字が初期値になります。
nameは送り先の連想配列のキーになります。
colsは文字入力エリアの幅を指定します。幅の単位は半角の文字の数です。
rowsは文字入力エリアの高さを指定します。高さの単位は文字数です。
wrapは自動改行機能の設定です。
offで自動改行しなくなります。
softで表示上では自動改行します。実際の送信では自動で改行コードが入りません。
hardで実際に自動改行します。送信する時も自動で入った改行コードごと送信されます。
テキストボックスやパスワードボックスと同じようにmaxlength・disabled・readonlyも追加できます。
ただしmaxlengthは改行コードも文字列の長さに含まれて判定されるので注意が必要です。
サンプルを作ってみました。
<form method="post">
<input type="submit" name="botan" value="send">ボタン
<textarea name="data" cols="10" rows="2" wrap="hard" maxlength="10">
初期値の文字
</textarea>
</form>
<?php
if(isset($_POST["botan"]))
{
print $_POST["data"];
echo "<BR>";
print $_POST["botan"];
}
?>
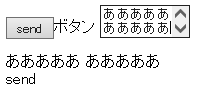
実行すると複数行の文字が入力と送信ができます。

このサンプルではcols=”10″なので横幅10文字(半角文字での大きさ)、rows=”2″なので縦幅2文字のtextareaになっています。
また、wrap=”hard”なので送った文字列も表示通りの改行コードが付加されています。
上の画像のように「あああああ」「改行」「あああああ」と書いてフォームから送ると
送られたデータを表示した時に「あああああ あああああ」と表示されます。
「あ」と「あ」の間に、空白として表示されている部分が改行コードです。
phpではテキストの改行コードは、このように表示され実際に改行しない設定になっている為です。
実際に改行するにはまた別の加工が必要となりますが、その方法はここでは別の機会にでも…。