TwitterにはタイムラインをTwitter外で表示するウィジェットという機能があります。
このウィジェットはこのサイトでも利用していて、右サイドバーに設置しているツイートの履歴を表示している機能です。
この機能はHTMLのコードで書かれるのでWordPressの記事内部にもサイドバーの中にも設定する事ができます。
@arekore999さんのツイート
実際に記事中において見ると↑のように表示されます。
TwitteウィジェットのHTMLのコードを取得するには
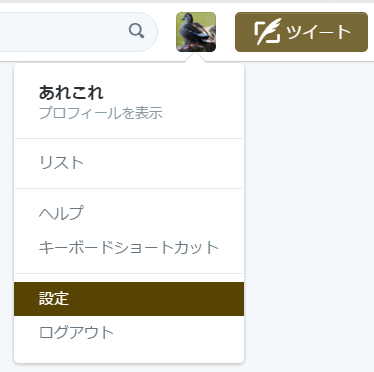
このHTMLのコードを取得するには、まずTwitterにログインし、Twitterの設定画面に移動します。

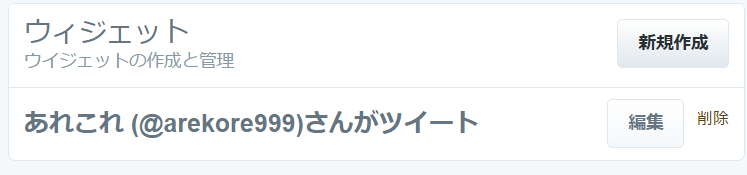
すると画面中央に新規作成ボタンと、現在作成されているウィジットがあるならば、それのリストと編集ボタンと削除ボタンが表示されます。
新規で作成するには
ここの新規作成ボタンを押すとウィジットの詳細を設定する画面へと映ります。

まず「タイムラインソースを選択」の項目で「ユーザータイムライン」「いいね」「リスト」「検索」「コレクション」の5つの中から、表示するタイムラインの種類を選ぶ事ができます。
それぞれの作れる機能は…
| ユーザータイムライン | 特定ユーザーのタイムラインを表示させます。 |
| いいね | 「いいね」を押したツイートを表示させます。 |
| リスト | 自分で作成したリスト、または保存しているリストを表示させます。 |
| 検索 | 指定したキーワードで検索した結果を表示させます。 |
| コレクション | コレクションというツイートをまとめた物を表示させる事ができます |
設定する方法は「ユーザータイムライン」と「いいね」ではアカウントを指定し、「リスト」ではリストを、「検索」では検索キーワードを、「コレクション」では予め作成して置いたコレクションをそれぞれ指定します。
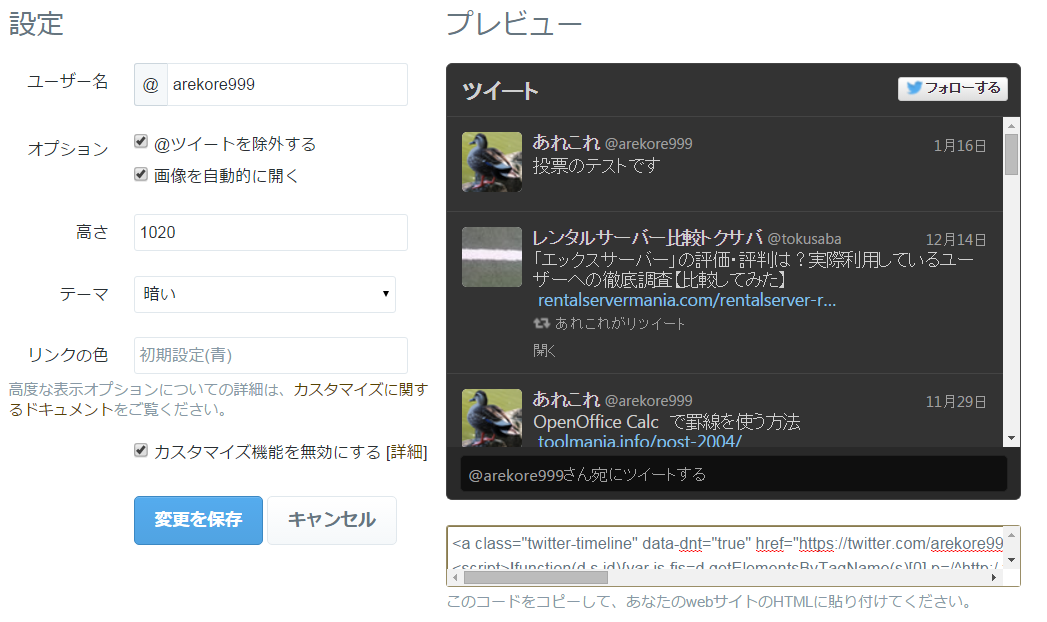
共通設定では「高さ」「テーマ」「リンクの色」「カスタマイズ機能を無効にする」が設定できます。
「高さ」はデフォルトで600ピクセルですが、この値は自由に設定する事ができます。
「テーマ」は「明るい」と「暗い」の2種類から選択します。
「リンクの色」はリンク項目の色を設定する物でサンプルの10色を選択も出来ますが、16進数による色を入力する事により16777215種類の色から選択する事もできます。
「カスタマイズ機能を無効にする」はおすすめユーザーが非表示になります。
これらを設定したら「ウィジェットを作成」を押せば作成され、HTMLのコードが表示されます。

このコードをコピーしWebサイトに貼ればウィジェットが表示されます。

作成されるとウィジェットのリストにアップされます。
ここから修正したり、削除したりと操作する事になります。
修正方法は
作成されたウィジェットは「設定」の「ウィジェット」のリストに載っているので、ここから修正したり、削除したりと操作する事になります。
修正するには「修正」ボタンを押すと再編集になります。
「タイムラインソースを選択」は変更出来ませんので注意です。
しかし、それ以外の物は変更できますし、ここで変更した結果でHTMLコードは変わらないので、張り直し等の作業の必要もありません。
削除方法は
削除するには「設定」の「ウィジェット」のリストに載っているウィジェットの右横にある「削除」ボタンを押します。

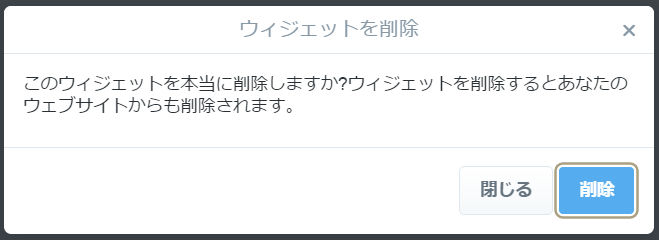
するとこのダイアログが標示されるので「削除」ボタンを押します。
これで削除完了です。