IFTTTには色々なWebサービスを繋げるサービスです。
前回はサイトの更新をRSSで感知し、それをメールで送るという物を作りましたが、今回はWordpressの記事を公開を感知して、それをツイッターに投稿するレシピを作ってみます。
wordpressに投稿した内容をツイッターにも投稿するレシピの作成方法
最初にIFTTTでレシピ作成画面へ行きます。
※入り方はこちら
thisにはWordpressを入れる

レシピ作成画面へ移動できたら、次はthisに設定する物を指定します。

今回のレシピはWordpressが記事を公開した事を切っ掛けに起動するのでthisに「Wordpress」を入れます。

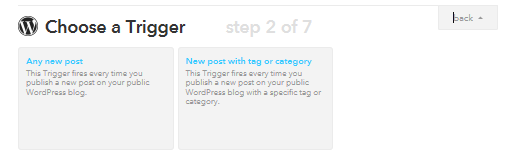
Triggerの種類には投稿した事を切っ掛けにする「Any new post」と、投稿した事以外にタグやカテゴリを条件とする事が出来る「New post with tag or category」の2種類です。
今回はTriggerの種類は「Any new post」を指定します。

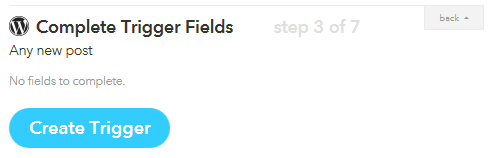
この「Any new post」は設定出来る項目が無いので、迷う事なく「Create Trigger」を押します。

これで「this」は完了です。
thatにはTwitterを入れる

thatには更新された結果を受けてツイートしますので、「Twitter」を設定します。

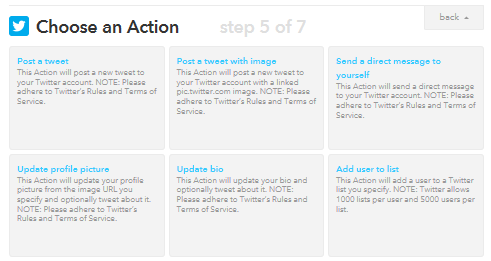
「Twitter」の「Action」は全6種類ありますが、今回は単純にツイートする「Post a tweet」を選択します。

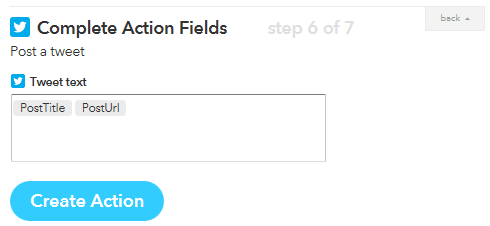
選択するとツイート内容を指定する画面になります。
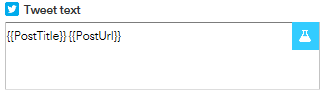
「tweet text」のテキストエリアに投稿用のコードなどを入力します。

このテキストエリアにカーソルを合わせると右にフラスコマークが現れます。

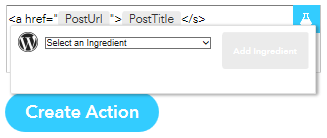
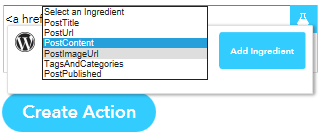
現れたマークを押すとWordpressの記事内容を送る物を選択するコードが入力できるコンボボックスが表示されます。

コンボボックスから選択し「Add Ingredient」ボタンを押すとカーソルがある部分にコードが書かれます。

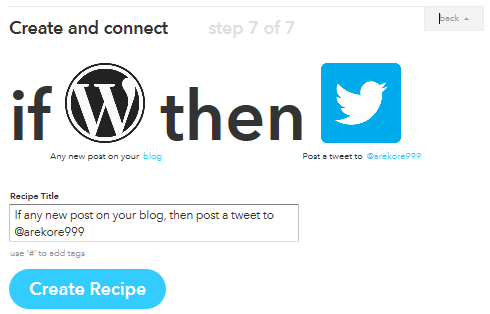
この機能を駆使し目的のツイート内容を作ったら「Create Action」を左クリックで「that」も完了となり、このレシピも作成完了です。
このレシピは当サイトでも記事に「ツートするボタン」がありますが、これと自分で押すのと同じ効果を持たせる事ができます。