IFTTTは全く別のWebサービスを結び付けるサービスです。
このサービスを利用すれば、更新を楽しみに待つような不定期更新のお気に入りサイトが更新された事をメールで教えてくれる機能を作る事ができます。
これで毎日ブラウザで開いて更新されていない事にガッカリしなくても済むようになります。
ただし、このレシピはRSSを発行してくれるサイトでしか使えないので、どんなサイトにも対応している訳ではありません。
しかし、逆に言えばRSSを発行してくれるサイトならWordPressでも無料ブログでも対応しているという事です。
サイト更新をメールで知らせるレシピの作成方法
まずIFTTTでレシピ作成画面へ移動します。
※入り方はこちら
thisにはFeedを入れる

thisに設定する物を指定します。

今回のレシピはRSSを切っ掛けに起動するのでthisに「Feed」を入れます。

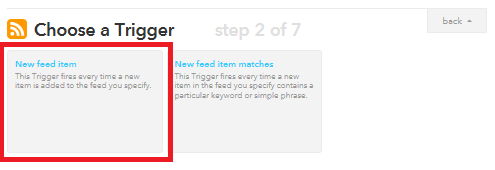
そしてTriggerの種類は「New feed item」を指定します。

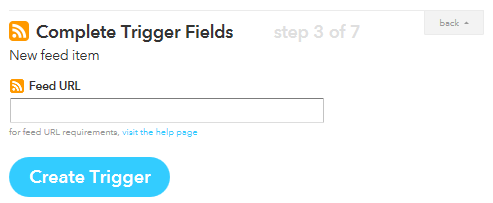
Feedの「New feed item」はRSSのURLを入力する必要があります。
これはWordPressなら基本的に「http://○○○○/?feed=rss2」といった形になります。
これを入れて「Create Trigger」を押します。
これでthisの部分は完成です。
thatにはEmailを入れる

thatには更新された結果を受け取るメールアドレスを指定します。

これには「Email」を指定します。
「Email」はIFTTTに登録したメールアドレスにメールを送る機能のあるWebサービスです。
ちなみに「Gmail」でも結果的に同じ事が出来ますが、設定項目が多くなるので、こちらにしています。

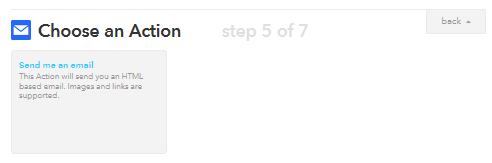
「Email」は「send me an email」という自分にメールを送る機能しかないので、これを選択します。

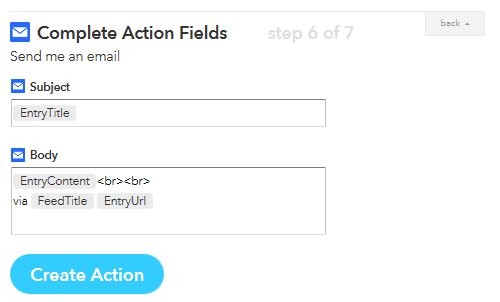
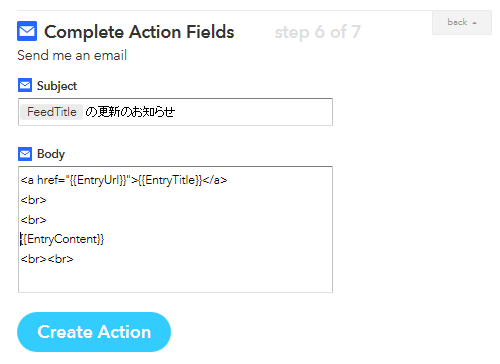
するとメールの内容を指定する画面になります。
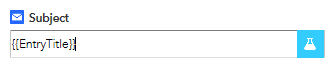
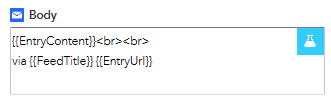
これらはSubjectにタイトル、Bodyに記事内容を記します。


それぞれカーソルを合わせると右にフラスコ型のアイコンが出現します。

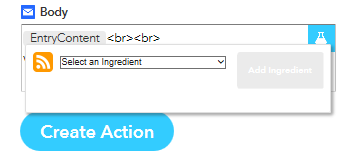
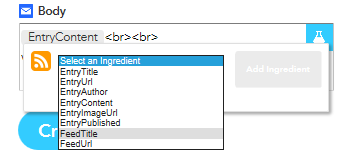
これを左クリックするとタイトルや記事本文を受けるコードが選択する事で入力できるコンボボックスが出現します。

これを選択し「Add Ingredient」ボタンを押すとカーソルが有った部分にコードが挿入されます。

これで自分好みの送信内容を作れたら「Create Action」を左クリックします。
これで完成です。
「Email」の所を「Gmail」に変更すれば他の所に送信する事も出来ると思います。
宜しければお試し下さい。