Google Chromeの拡張機能(アドオン)はアイコンの上に文字(バッジ)を出す事ができます。
そこで今回はアイコンの上に文字を出す拡張機能を書いてみます。
指定時間後に更新する拡張機能の作成方法
アイコンを押したらカウントダウンし10秒後にタブを更新する拡張機能を作ります。
■「manifest.json」の作成
manifest.json
{
"name": "10秒後に更新する",
"version": "1.0.0",
"manifest_version": 2,
"description": "アイコンを押したら10秒後に更新する拡張機能",
"icons":
{
"16":"icon16.png",
"48":"icon48.png",
"128":"icon128.png"
},
"browser_action":
{
"default_icon": "icon16.png",
"default_title": "更新する"
},
"background":
{
"scripts": [ "script.js" ]
},
"permissions":[ "tabs" ]
}
前回作ったマニュフェストファイルから説明を変更して利用します。
■「script.json」の作成
script.json
var Timer=0;
var MaxTimer=10;
var countFlg=0;
var script01 = function()
{
chrome.browserAction.setBadgeText({ text: String(MaxTimer-Timer) });
Timer=Timer+1;
if(MaxTimer<Timer)
{
chrome.tabs.reload();
countFlg=0;
}
};
var script02 = function()
{
if(countFlg==0)
{
countFlg=1;
Timer=0;
MaxTimer=10;
for(var i=0;i<=MaxTimer;i++)
{
setTimeout(script01,1000*i);
}
}
};
(function()
{
chrome.browserAction.onClicked.addListener(script02);
})();
| chrome.browserAction.setBadgeText | アイコンの上に出る文字(バッジ)を設定します。 |
| setTimeout | 第一引数に実行する関数。第二引数に実行する時間(ミリ秒)を設定します。 |
前回のアイコンが押された後にタブを閉じる命令から、1毎にカウントダウンする文字を表示し10秒後にブラウザを更新するように変更します。
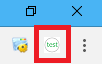
実行結果
Chromeに登録したらメニューの左横に新しくアイコンが追加されます。

このアイコンを左クリックすれば10、9、8、7…といった感じでカウントダウンが始まり、0になると現在アクティブなタブ更新されます。