ツイッターなどのSNSでは画像付きのツイートができます。
同じ様にHTMLフォームでも画像ファイルも入れられます。
アップロードのHTMLフォーム
まずはhtmlフォームの表記を解説します。
php部分は次回やります。
formのタグで「input type=”file”」を使います。
そしてformにenctype=”multipart/form-data”というコマンドを入れます。
ちなみにmethod=”get”ではなくmethod=”post”でなければなりません。
例:
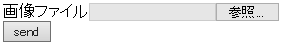
<form method="post" enctype="multipart/form-data"> 画像ファイル<input type="file" name="pic"> <br> <input type="submit" name="botan" value="send"> </form>
実行するとこのように表示されます。

「参照…」を押すと

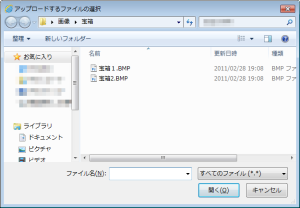
ファイルを開くウインドウが表示されます。
ファイルを選択すると選択した画像ファイルの参照部分に
パス付きファイル名が表示されます。
![]()
「send」ボタンを押すとファイルがアップロードされます。
では、ファイルをサーバーへ保存する方法のphp側の処理を書いていきます。