TwitterのCollectionはHTMLコードを取得しサイトに組み込む事ができます。
もちろん、このWordpress等にも貼り付ける事ができます。
ウィジェットで埋め込む
Collectionはウィジェットに組み込んで標示する事ができます。
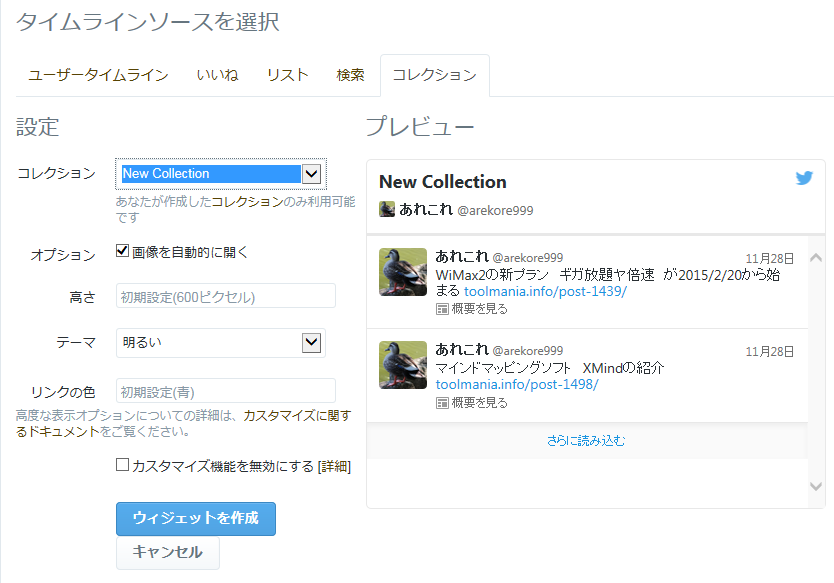
設定方法はこちらでユーザータイムラインを設定した方法と同じでタイムラインソースを「コレクション」を選択します。

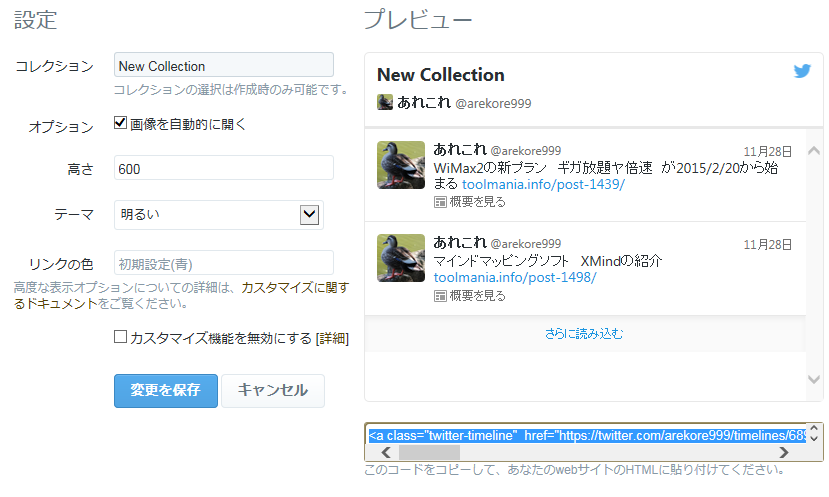
ここで埋め込みたいCollectionを指定して作成ボタンを押せばウィジットのコードが作成されます。

このコードをコピーして貼り付けると
New Collection
このようになります。
直接埋め込む
Collectionはウィジェットを用いずに貼り付ける方法もあります。
まず、CollectionのURLを知っておく必要があります。
URLの確認
CollectionのURLは「https://tweetdeck.twitter.com/」から確認します。

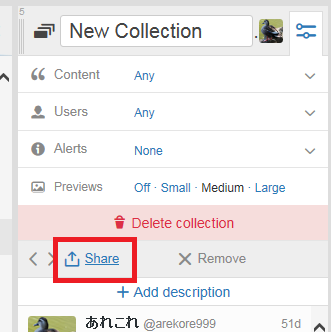
まず、この「Share」と書かれたリンクをクリックします。

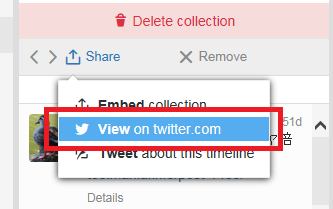
するとメニューが展開されますので、これの「View on Twitter.com」をクリックします。

クリックすれば、このCollectionの個別ページが開きますので、ここのURLを保存します。
コードを取得する
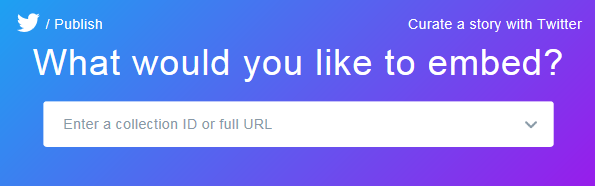
コードを取得するにはtwitter公式のサブドメインである「https://publish.twitter.com/#」をブラウザで開きます。

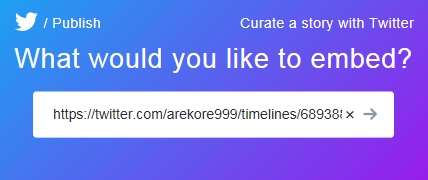
「Enter a collection ID or full URL」と書かれたテキストエリアにURLを入力します。

入力すると「→」ボタンが標示されるようになるので、これをクリックします。

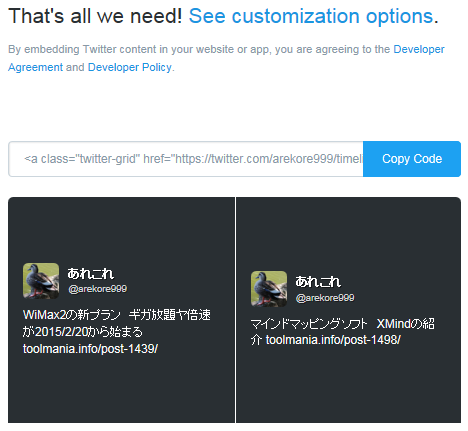
ウインドウが下へスルロールされる作成されたコードが標示されます。
ここの「Copy Code」を押す等でコードをコピーし、それをサイト等へ貼れば
New Collection
このように標示されます。
ちなみに、このコードはCollectionの中身を編集したら張り替えしなければならない物ではないので、Collectionの中身は気軽に変更できる仕様になっています。