WordPressは色々とカスタマイズする事も可能です。設定している「テーマ」によってカスタムできる項目が違いますが、中には画像をタイトル部分に置く事が出来る物もあり、このサイトで現在利用している「Simplicity1.9.3」というテーマがそれに当たります。
折角「Simplicity1.9.3」使っているので、ちょっと画像を作ってタイトル部分に置いてみました。
しかし、この手の画像は画像処理ソフトを使いデザインしても良いのですが、この方法ではデザインセンスも必要だったりで中々大変です。
今回は、その画像を無料でデザインセンスが無くても作成できる作り方を書いておきます。
Squarespace Logo
WordPressのタイトル用の画像は「Squarespace Logo」というサイトから簡単に無料でブログ用のタイトルを作れます。
URLは「http://www.squarespace.com/logo/」です。
しかし、このサイトは「IE」では動かないので「Google Chrome」で開く必要があるので注意です。

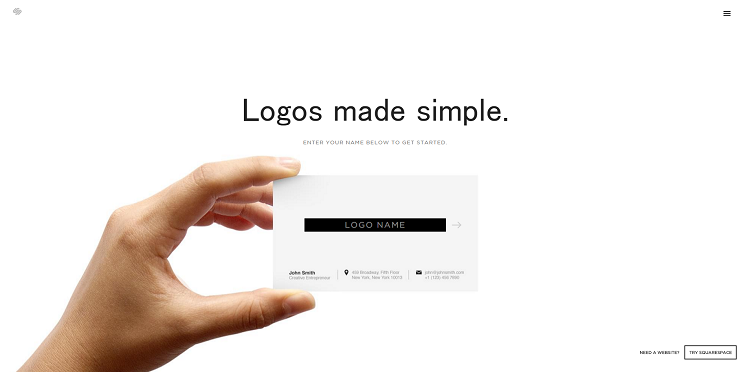
Google Chromeで開くとこのような画面になります。
まず、「LOGO NAME」と書かれたテキストボックス部分に作成したいロゴとなる文字を入力します。

入力したらテキストボックスの右側にある「→」を左クリックします。

この画面になりますが、テキストボックス以外の所を左クリックします。
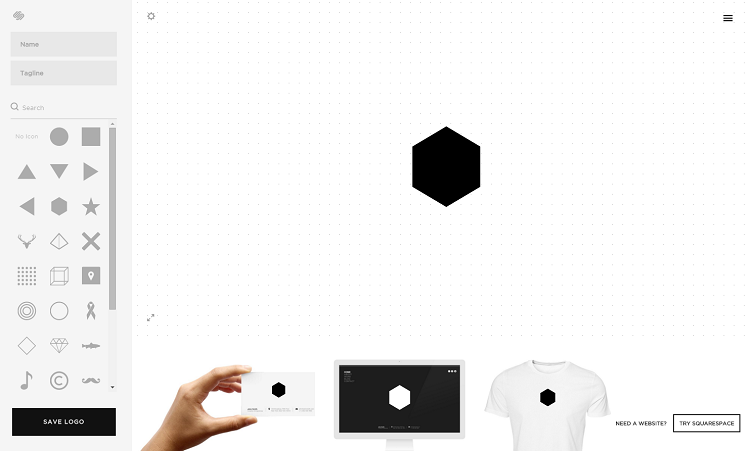
編集画面
画面左上のテキストボックスはそれぞれ上から
| 「Name」 | ロゴとなるタイトル |
| 「Tagllne」 | サイトのURL |
| 「Search」 | シンボルマークを検索します(英語で入力) |

それぞれの項目を選択すると位置や縮尺のコントロールが出来るようになります。
Shiftキーを押しながら左クリックしていけば複数選択する事もできます。

編集が終わったら、この編集結果をダウンロードします。
ダウンロードするには画面左下にある「SAVE LOGO」を左クリックします。
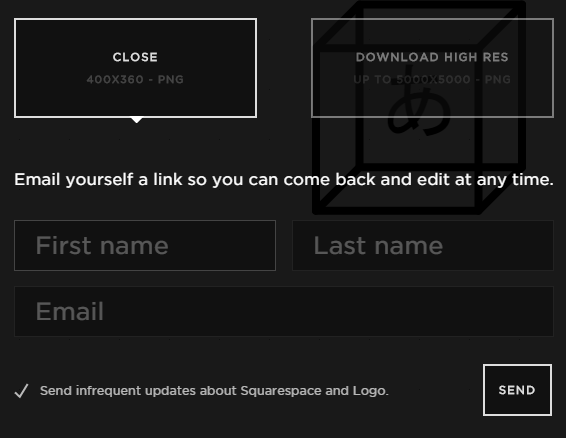
ダウンロード画面

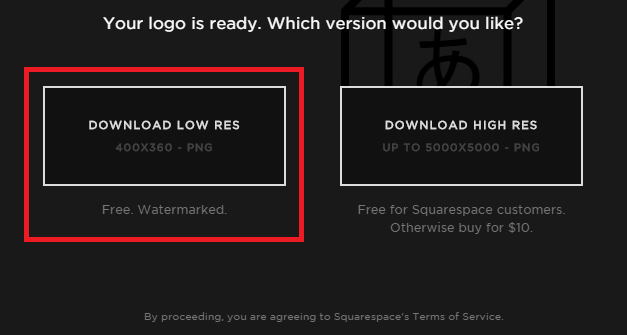
すると画像としてダウンロードする方法を指定する画面が表示されます。
左側の「DOWNLOAD LOW RES」は無料で利用できるので、こちらを左クリックします。

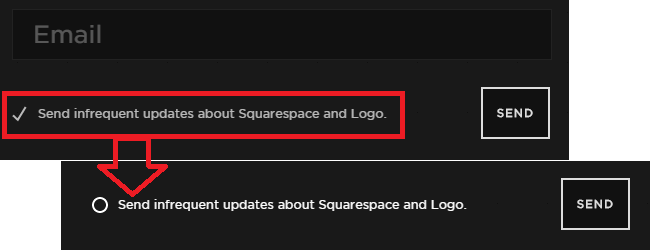
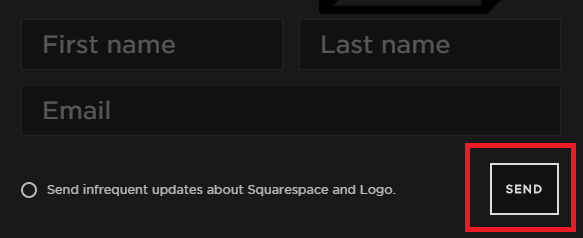
これ等を入力したら「Send infrequent updates about Squarespace and Logo.」を左クリックします。

最後に「SEND」を左クリックします。
これでPNG形式の画像ファイルとしてロゴがダウンロードされます。
ダウンロードしたら…
画像の下側にSquarespace Logoの透かしが入っているので画像編集アプリなどで除去します。

このファイルを使ってWordPressに設定すればこのサイトのようになります。