ブラウザは基本的にユーザーエージェント情報を持っていて、これに対応するようにWebサイト側が各ページを作成しています。
phpでは$_SERVER[HTTP_USER_AGENT]に、JavaScriptではnavigator.userAgentに、その情報が参照出来るので、これを判定し処理を分岐させています。
例えば、phpでフィーチャーフォン(ガラケー)のどのキャリアかを判定するなら
$ret="";
$useagent = $_SERVER[HTTP_USER_AGENT];
if(strlen(strpos($useagent,"Vodafone"))>0 || strlen(strpos($useagent,"SoftBank"))>0
|| strlen(strpos($useagent,"J-PHONE"))>0 || strlen(strpos($useagent,"MOT-"))>0)
{
$ret="ソフトバンク";
}
else if(strlen(strpos($useagent,"UP.Browser"))>0 || strlen(strpos($useagent,"KDDI"))>0)
{
$ret="au";
}
else if(strlen(strpos($useagent,"DoCoMo"))>0)
{
$ret="ドコモ";
}
といった感じです。
$retにキャリアの名前が入ります。
他にもユーザーエージェント情報を.htaccessファイルにて制御する等々の方法もありますが、それはまた別の話。
今回は「Chromeウェブストア」で「User-Agent Switcher for Chrome」という拡張機能を追加して、このユーザーエージェント情報を変更して簡単にPCからのGoogleChromeでもiPhoneやAndroidのサイトを見る方法を紹介します。
機能追加方法
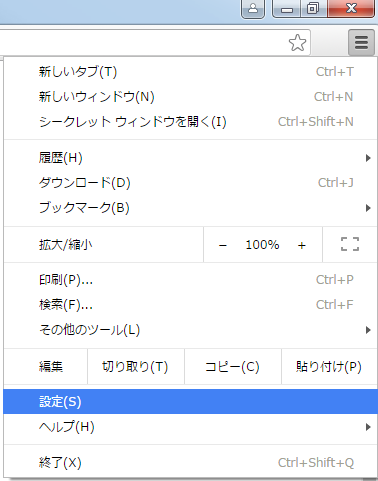
まず、GoogleChromeを起動して右上のメニューから「設定」を選びます。

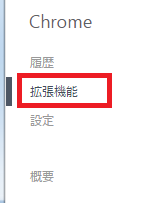
設定画面が開かれるので、ここの「機能」をクリックします。

現在インストールされている機能の一覧が表示されます。

一番したまでスクロールし、この「他の拡張機能を見る」をクリックします。
これで「Chromeウェブストア」が開きます。
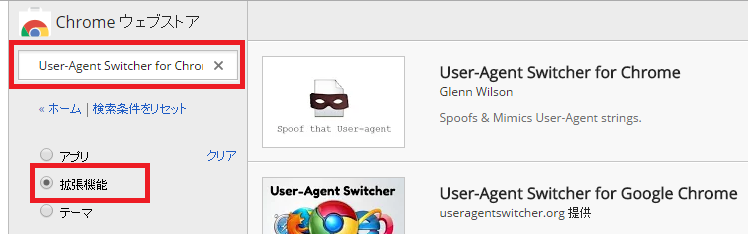
Chromeウェブストア

検索テキストに「User-Agent Switcher for Chrome」を入れて検索し、フィルタ条件の「拡張機能」のラジオボタンをクリックします。

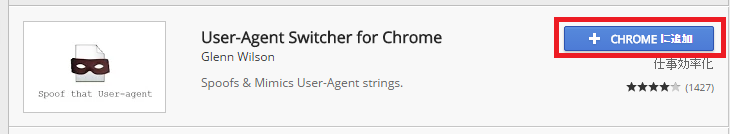
すると一番上に出てくる検索結果の「+CHROMEに追加」ボタンをクリックします。

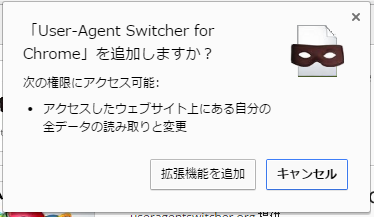
確認ダイアログが表示されるので「拡張機能を追加」ボタンを押します。
これで機能追加完了です。
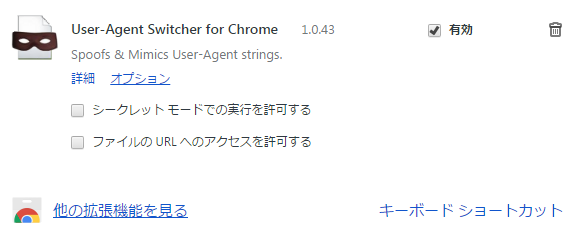
この機能は設定画面の「機能」をクリックした時に表示される一覧の一番最後に追加されます。

削除する時は「ゴミ箱」アイコンをクリック、一時停止する時は「有効」の部分のチェックをOFFにします。
設定方法

新たに追加されたアイコンをクリックします。

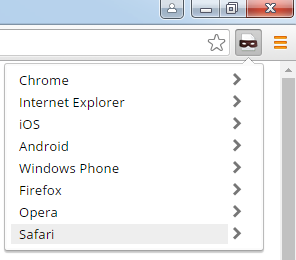
するとメニューが開かれるので、この中から目的のユーザーエージェントを指定します。
各ブラウザの中から目的の物を選択します。

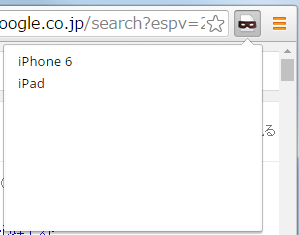
キャリアが複数ある場合は、その中から選択します。
これでブラウザのユーザーエージェントが変更されました。
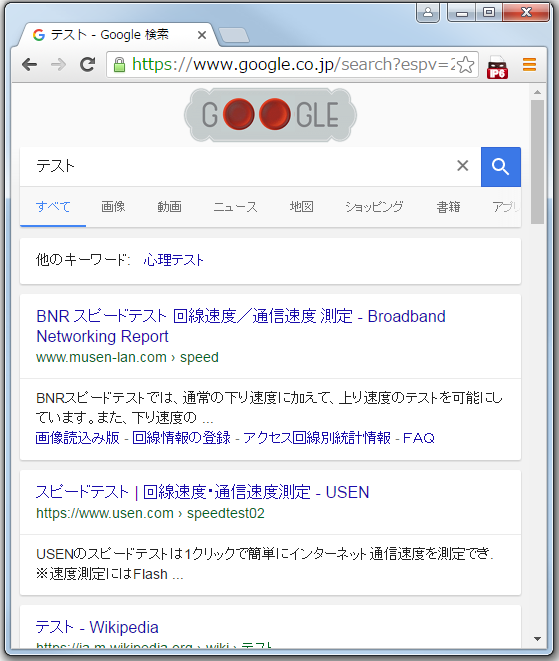
スマホのブラウザにしてみると…
この場合iosのiPhone6を選んでみました。

検索結果の表示もiPhone風に変化します。
ただし、これはブラウザの表示だけです。
アプリの使用は出来ないので注意しましょう。
シュートカット別に設定するのがオススメ
PC用ChromeとAndroid・iPhone用Chromeで確認をする必要がある場合は右上のアイコンからユーザーエージェントの設定を切り替えるより専用のショートカットを作る方が便利です。
PC用とスマホ用等の各ブラウザでブックマークを分ける事も出来て、Chromeに記録させるパスワードも別々に出来るため管理も楽になります。
⇒PC用のChromeとAndroid・iPhone確認用Chromeとを別々にする方法はこちら
⇒Chromeに記録させるパスワードを管理する方法はこちら